Mình đã phải phân vân rất nhiều để nghĩ xem có nên viết bài chia sẻ này không, vì cao thủ làm SEO trên WordPress khá nhiều, và cũng có quá nhiều bài tutorial đỉnh của đỉnh rồi. Và mình quyết định chia sẻ theo cách của riêng mình, theo quan điểm của cá nhân mình, dựa trên những gì mình đã và đang làm. Vậy nên mọi sự so sánh và đánh giá đúng sai mình xin phép không nhận, và thực sự là với mình điều đó không quan trọng.
WordPress là một nền tảng mã nguồn website được sử dụng rộng rãi và nhiều người biết đến, một phần vì sử dụng WordPress khá dễ dàng (kéo & thả), cộng đồng hỗ trợ đông, tài nguyên (theme & plugin) nhiều vô cùng, và quan trọng là WordPress hỗ trợ rất tốt trong việc giúp Website thân thiện với các công cụ tìm kiếm hơn (SEO).
Thường trong SEO mọi người hay chia nhỏ ra thành 2 quy trình: Onpage và Offpage, ở Topic này mình xin loại bỏ 2 quy trình đó. Mình chỉ muốn đề cập đến 2 vấn đề là WordPress SEO vàWordPress Social Media, nghĩa là chỉ có vấn đề Onpage (tối ưu website) được đề cập và tập trung tới.
I. WordPress SEO
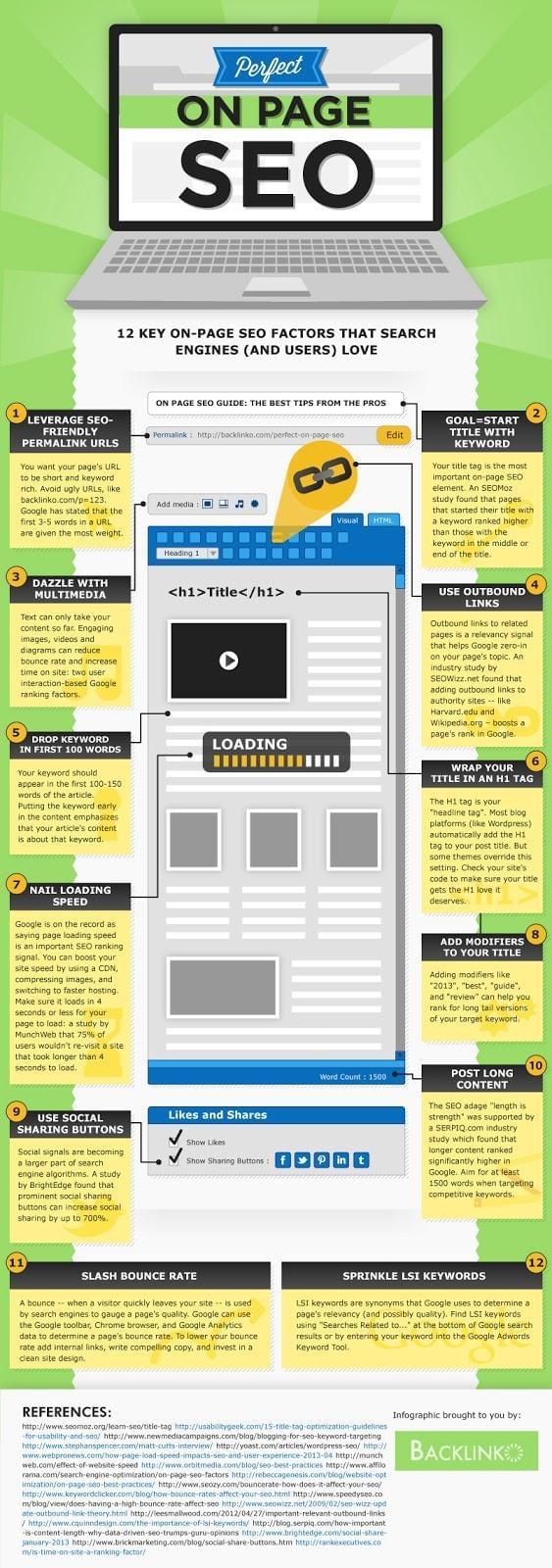
Infographic WordPress SEO
1. Theme
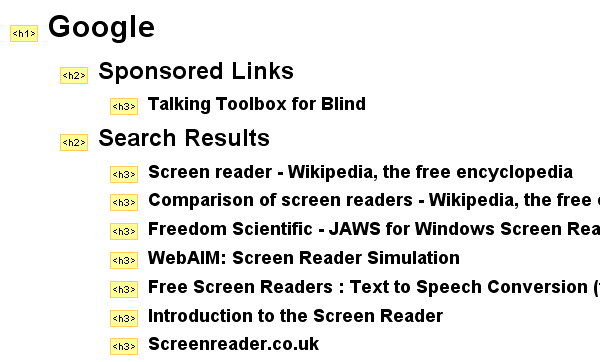
1.1. Heading: Mọi người thường hay phải cấu hình các thẻ H1, H2, H3 mà không biết lý do vì sao phải cấu hình như thế. Và bạn đã đọc rất nhiều sách rồi đúng không? Bạn có bao giờ tìm đến phần mục lục và mở đến phần mình cần đọc chưa?

Giờ hãy thử coi Website của bạn là một cuốn sách, và con Bot của Google là một người đọc sách. “Cuốn sách” của bạn cũng cần phải có mục lục chứ?
Với WordPress mình có một vài gợi ý trong việc đặt thẻ Heading.
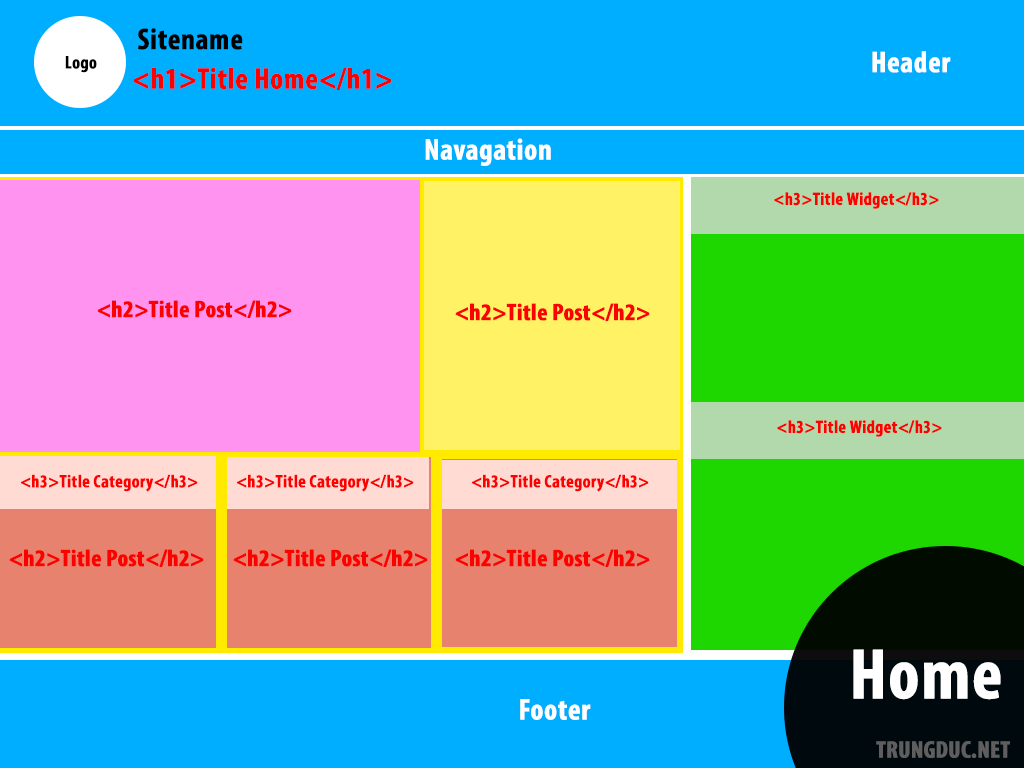
Gợi ý về việc đặt các thẻ Heading tại trang chủ (Home)
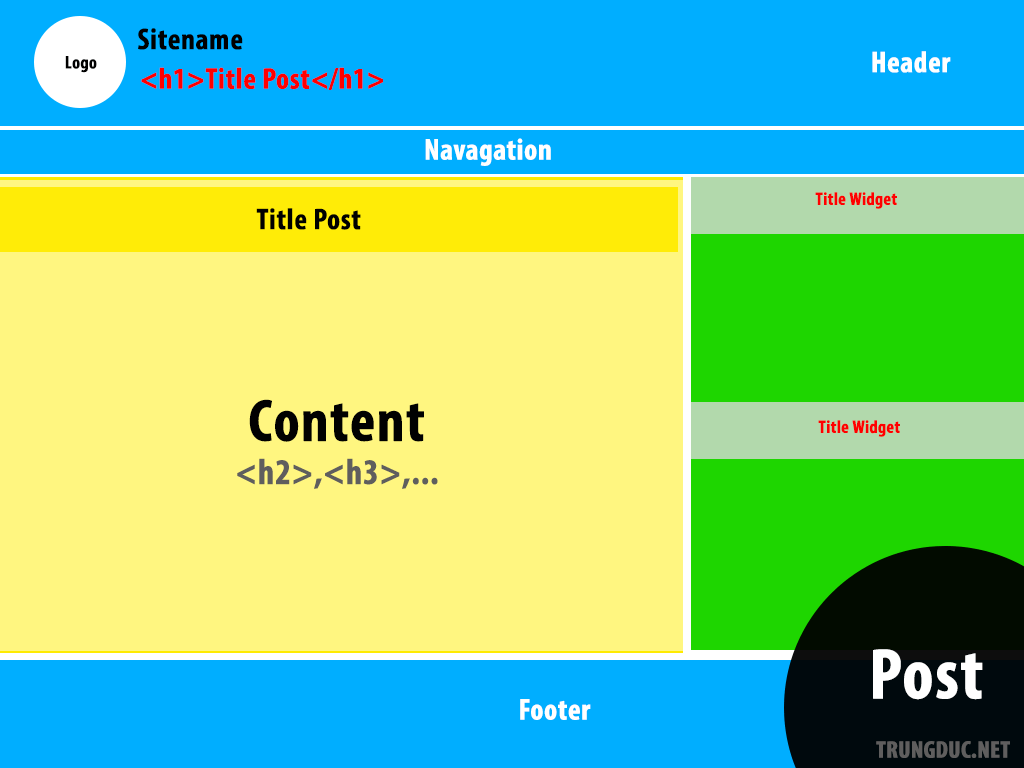
Gợi ý về việc đặt các thẻ Heading tại trang bài viết (Post/Page)
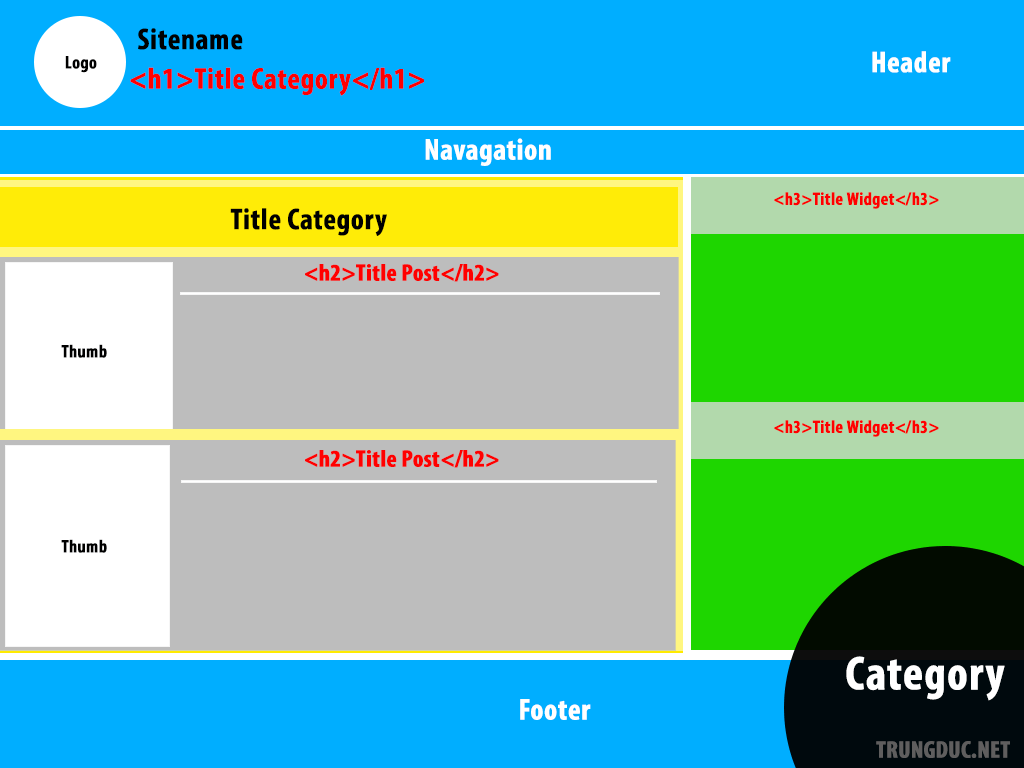
Gợi ý về việc đặt các thẻ Heading tại trang lưu trữ (Category/Search/Tag/Calendar/…)
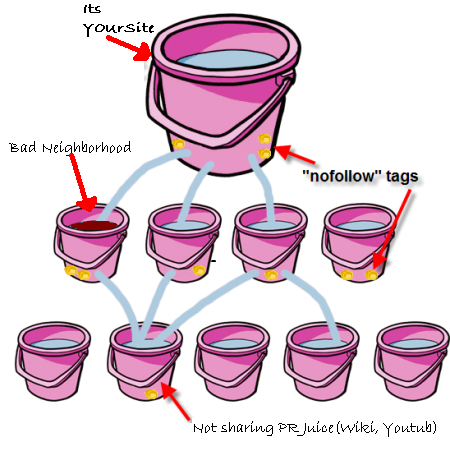
1.2. NoFollow & DoFollow
Thử tưởng tượng bạn có một cái vòi nước tưới cây, thay vì chỉ có một chỗ để xả nước, cái vòi có quá nhiều lỗ hổng ở thân, dẫn đến nước cứ văng tứ tung. Và bạn cần phải bịt các lỗ hổng không cần thiết đó lại. Nofollow (không cho phép theo đuôi) và Dofollow (cho phép theo đuôi) cũng có chức năng tương tự như vậy, hãy coi con Bot của Search Engine như những dòng nước đó, đừng để nó đi lung tung, không tốt đâu, bạn sẽ ướt hết đấy.

Mặc định của một liên kết là DoFollow, và một vài gợi ý của mình trong việc xác định lúc nào cần phải NoFollow:
- AnchorText có chứa những từ khóa không có giá trị về SEO. Ví dụ: contact, help, privacy, more, terms,…
- Link không có giá trị khi được index trên Search Engines. Ví dụ: webs.com/wp-admin, webs.com/wp-content…
1.3. UI & UX
Đó là thiết kế giao diện người dùng và thiết kế trải nghiệm người dùng!

Tại sao hai website cùng bán một sản phẩm tương tự nhau, có website bán được nhiều hơn, có website bán được ít hơn? Tại sao hai cửa hàng trực tuyến cùng bán một mặt hàng, của hàng này mặc dù bán đắt hơn nhưng vẫn bán chạy hơn cửa hàng kia bán rẻ hơn?… Những câu hỏi tương tự đều có thể được giải đáp thông qua hai yếu tố thiết kế UI và UX.
Hai yếu tố mới. Giao diện người dùng (UI) và trải nghiệm người dùng (UX) là hai yếu tố quan trọng nhất của thương hiệu số. Trong nhiều lĩnh vực hiện nay, khách hàng kết nối và tương tác với doanh nghiệp, sản phẩm là các yếu tố kỹ thuật số (màn hình, màu sắc, thông tin…) chứ không phải là con người.
Chẳng hạn, nhiều thương hiệu đã có dịch vụ trực tuyến như bán hàng, thử hàng, thậm chí xu hướng này còn lôi kéo nhiều thương hiệu thời trang tham gia với các công nghệ “gương 3D” giúp người dùng thử quần áo.
Toàn bộ cuộc gặp gỡ của người dùng với các thương hiệu và sản phẩm đều dựa trên giao diện người dùng (UI) thông qua màn hình máy tính, smartphone hay tablet. Website bán được nhiều hàng hơn nhờ tập trung vào những tính năng mà phần lớn khách hàng cần dùng, với thiết kế đơn giản, phù hợp với hầu hết khách hàng; hỗ trợ cho việc bố cục sản phẩm rõ ràng, đẹp mắt…
Đơn giản, rõ ràng. UX là tất cả những gì liên quan đến cách, cảm giác khi mà người dùng tương tác và sử dụng sản phẩm, là cách mà họ hiểu về sản phẩm sẽ hoạt động thế nào, là cảm giác khi họ dùng sản phẩm, là cách mà sản phẩm đáp ứng mục đích của họ…
Vì vậy, sự trải nghiệm của khách hàng là yếu tố cần thiết trong việc xây dựng và định vị nhãn hiệu số. Nếu không có con người để hướng dẫn và thuyết phục người mua hàng, thì bán hàng kỹ thuật số hay thương hiệu dựa trên nền tảng kỹ thuật số phải bắt đầu bằng thông điệp và hình ảnh đơn giản, khác biệt với các đối thủ cạnh tranh và phù hợp với bản sắc thương hiệu.
Bạn có thể xem xét một số tiêu chí được xem như chỉ số đánh giá (KPI) về các hoạt động hướng tới UX/UI:
- Bao nhiêu phần trăm khách hàng của doanh nghiệp sử dụng các ứng dụng kỹ thuật số hoặc dịch vụ kỹ thuật số?
- Doanh nghiệp đã có đánh giá khách hàng hoặc nhóm khách hàng liên quan đến giao diện người dùng và yếu tố nhìn và cảm giác?
- Doanh nghiệp đã có đánh giá UI / UX của các đối thủ cạnh tranh?
- Dịch vụ đã có sẵn trên iPad, iPhone hay các thiết bị Android?
Một số gợi ý của mình trong việc thiết kế UI/UX:
- Tìm hiểu về UI – Giao diện người dùng
- Tìm hiểu về UX – Trải nghiệm người dùng
- Sử dụng Heatmap – Tutorials của Thachpham.com
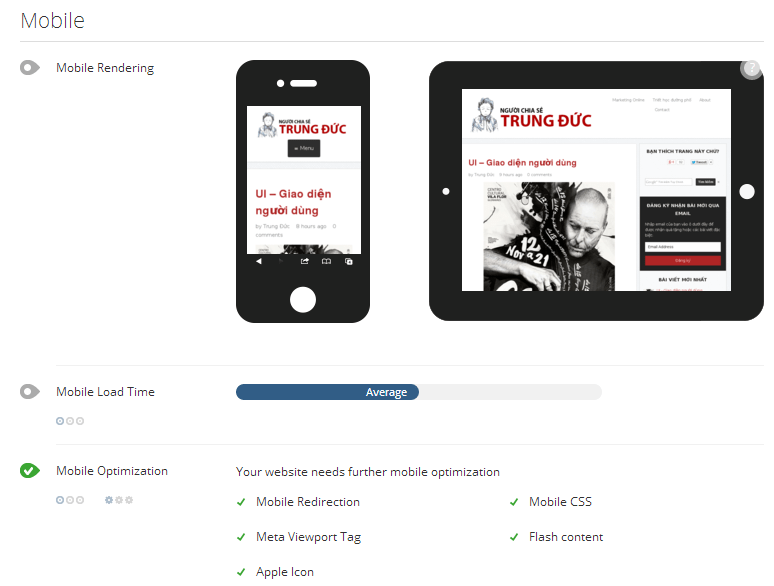
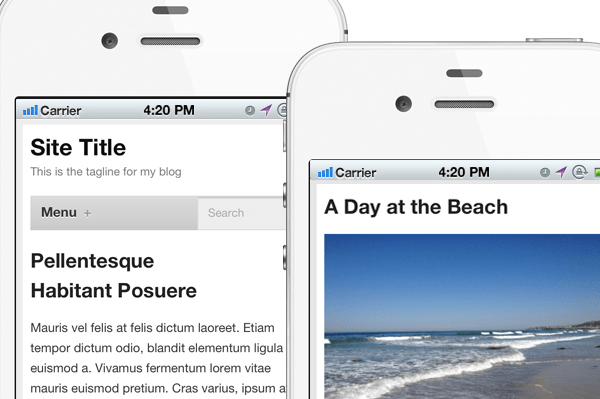
1.4. Mobile Theme

Cần phải có giao diện riêng cho Mobile, hoặc ít nhất cũng phải sử dụng Responsive Web Design (tự động co dãn Website theo độ rộng của màn hình). Dưới đây là một vài gợi ý tối ưu:
- Có chuyển hướng Mobile
- Có giao diện CSS dành riêng cho Mobile
- Có thẻ Meta Viewport Tag
- Không có Flash Content
- Có Apple Icon
2. Content
Nếu bạn chưa biết gì về SEO, hãy đọc bài viết này trước: Xây dựng quy trình làm SEO từ trong nhận thức!
Dưới đây là một số lưu ý trong việc xây dựng Content mà bạn cần tham khảo.
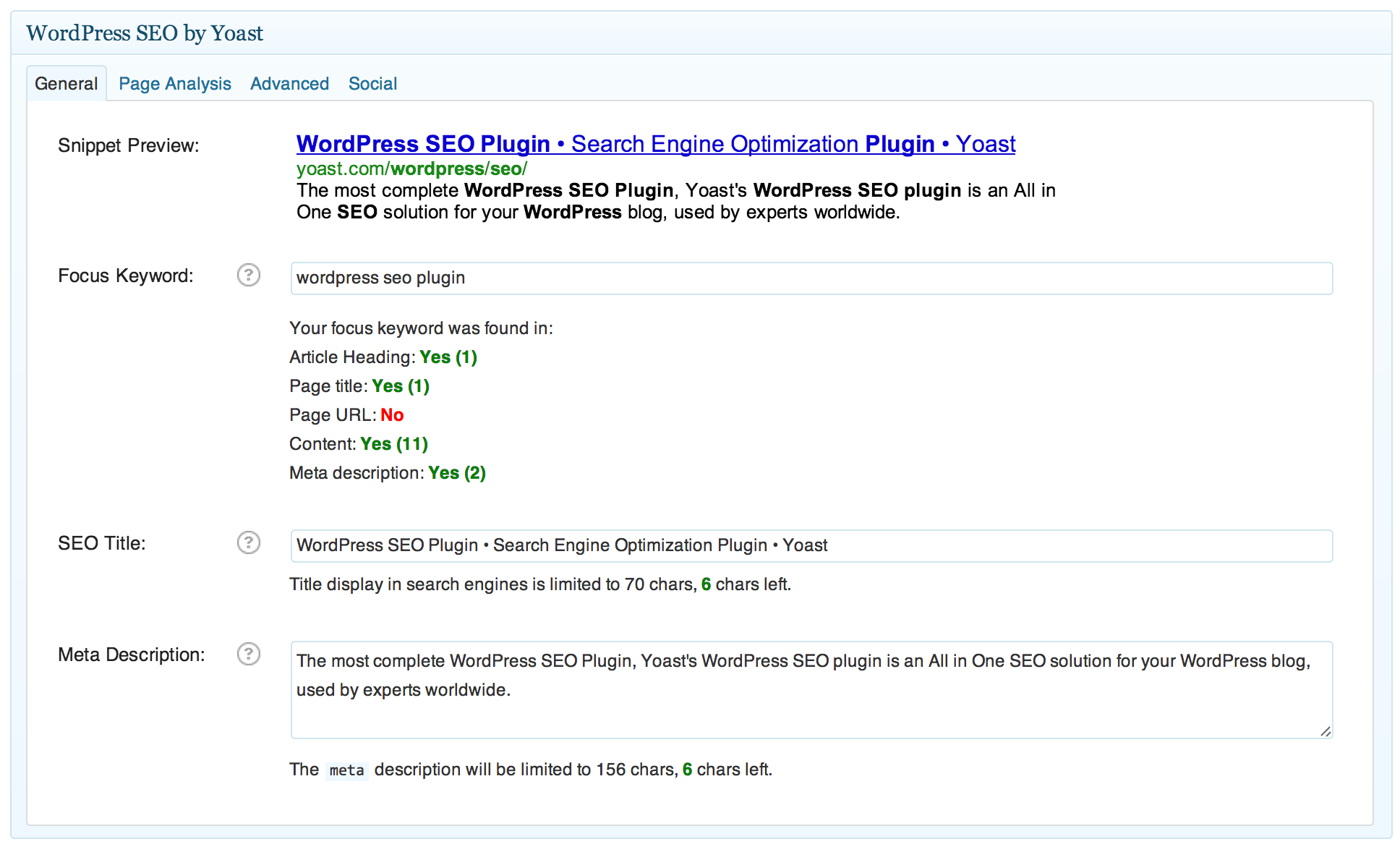
- SEO Title: Trong SEO, title bài viết của bạn sẽ có 2 loại, 1 là Title hiển thị cho người dùng, 2 là Title hiển thị cho Bot Search Engines (hiển thị trên thanh Tab của trình duyệt). Hãy chắc chắn là bạn có sử dụng SEO Title, Meta Description của các Plugin SEO. SEO Title cần phải chứa từ khóa cần SEO.
- Meta Description: Hãy cố gắng viết tự nhiên nhất có thể, hãy đưa từ khóa vào hợp lý, và nên có độ lặp cho những từ khóa đó.
- URL Adress: Nếu có thể tùy chỉnh liên kết của bài viết, thì bạn cần phải làm. Một đường dẫn thân thiện và có chứa từ khóa là một điểm cộng.
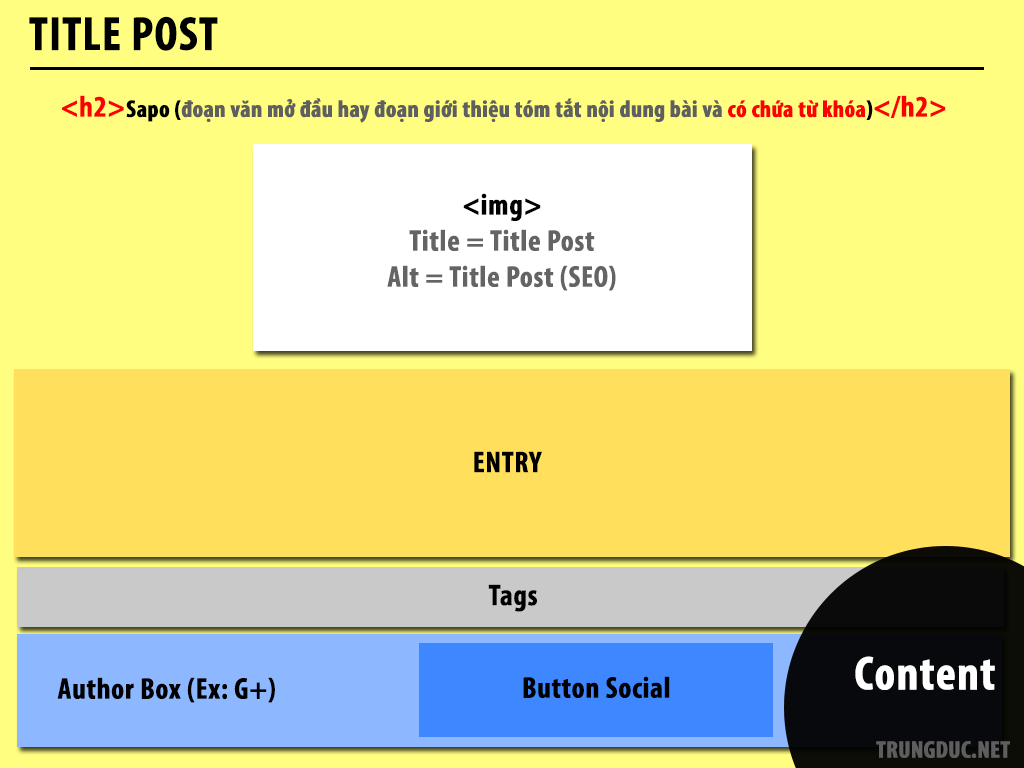
- Sapo: Đoạn mở đầu hay đoạn giới thiệu, tóm tắt nội dung bài viết có chứa từ khóa, và nên đặt trong thẻ <h2>
- Img Tag: Trong thẻ Img có 2 đặc tính, title bạn nên gán là Title Post, và alt thì nên gán là Title Post (SEO). Không nên để Img ở đầu tiên, hãy để ở giữa những dòng văn bản.
- Entry: Là phần content chính, có sử dụng thêm các yếu tố đa phương tiện như: Img, Video, Audito, Embed,… Tránh sử dụng nguyên Text, sẽ gây nhàm chán cho người dùng và SE cũng đánh giá thấp.
- Tags: Các thẻ tag nên đặt theo các quy chuẩn cho trước và có sự liên kết với nhau, không nên lúc thì để Tag không dấu, lúc thì có dấu, lúc thì viết hoa, lúc thì viết thường hết, có những bài post lên tới cả trăm Tags là không nên.
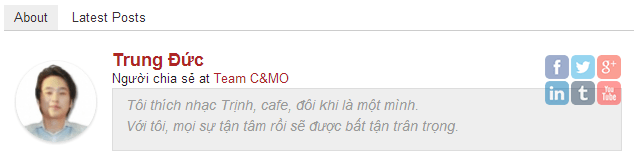
- Author: Hãy xác nhận quyền tác giả nội dung của bạn bằng việc đặt box Author và có liên kết đến profile của G+.
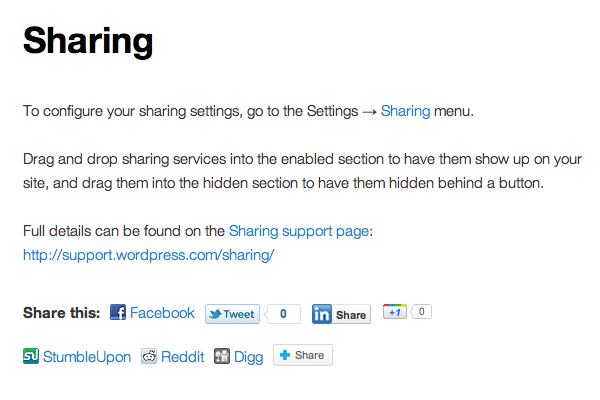
- Button Social: Có sử dụng các nút ấn đăng lên mạng xã hội.
Ví dụ về một Layout Content chuẩn mực.
3. Plugin
Việc sử dụng Plugin là vô cùng cần thiết, nhất là việc kết hợp với SEO. Dưới đây là một số gợi ý của mình về việc sử dụng Plugin trong SEO.

SEO Friendly Images: Tự động cập nhật Title và Alt hình ảnh trong nội dung bài viết giống với Title Post.
SEO SearchTerms Tagging 2: Người dùng tìm đến nội dung này với từ khóa nào. Và bạn sẽ tập trung hơn với những từ khóa đó.
SEO Smart Links +: Tự động gán link cho các Text trùng với tên Tag, Category, Post, Page.
WordPress SEO by Yoast: Plugin SEO All in One, mình thì hay dùng Plugin này, và ở Post này cũng khuyên bạn nên dùng Plugin này.
 Trong SEO, title bài viết của bạn sẽ có 2 loại, 1 là Title hiển thị cho người dùng, 2 là Title hiển thị cho Bot Search Engines.
Trong SEO, title bài viết của bạn sẽ có 2 loại, 1 là Title hiển thị cho người dùng, 2 là Title hiển thị cho Bot Search Engines.

Rất nhiều website lớn đang sử dụng Plugin SEO này.
Google XML Sitemaps: Đây là một trong những plugin phổ biến và có thời gian ra đời sớm nhất của WordPress SEO Plugins, Google XML Sitemaps giúp bạn tự tạo ra chỉ mục trong XML sitemap và submit lên các công cụ tìm kiếm, hiện nay hỗ trợ nhiều như: Google, Yahoo và Bing.
StarBox: Khung tác giả…

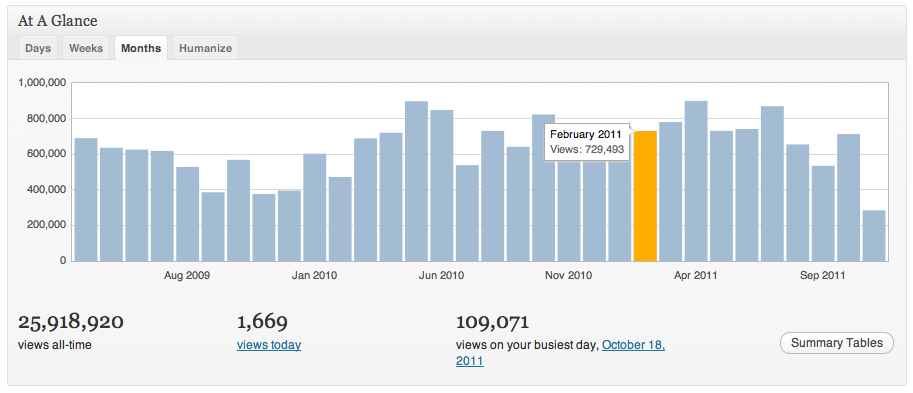
Jetpack by WordPress.com: Một Plugin All in one. Mọi module ở WordPress.com (mã nguồn miễn phí), bạn sẽ được trải nghiệm ở phiên bản WordPress.org, đừng coi thường miễn phí. Rất nhiều website đang dùng nó.

Stats chart.
 Sharing buttons.
Sharing buttons.
 Subscriptions widget.
Subscriptions widget.
 Mobile Theme
Mobile Theme
WP Super Cache: Tốc độ tải trang web là một trong những tiêu chí cực kì quan trọng để các mày tìm kiếm đánh giá và xếp hạng trang web của bạn. Một giải pháp rất tốt đã được đưa ra đó là tận dụng khả năng bộ nhớ đệm (cache) của trang web để cải thiện đáng kể tốc độ của website. Plugin này sẽ giúp bạn làm điều đó.
WordPress Related Posts: Khung bài viết phía dưới phần nội dung khi người dùng đã đọc xong, việc bạn đưa một danh sách bài viết thêm vào sẽ khiến người dùng ở lại với website lâu hơn, tăng time on site và các tỉ lệ tương tác.
Nguồn: Trungduc.net