Đầu tiên: Bạn tạo một project như hình dưới.
– Gồm có index.html
![Tạo Menu Responsive với thư viện Bootstrap - Fixed navbar 1 [IMG]](https://bloghosting.vn/wp-content/uploads/2014/11/VETe3CJ.jpg)
Ở file index.html bạn cần chú dến 2 vị trí quan trọng:
Thứ nhất ở thẻ <head> bạn cần có đoạn code như sau để lấy thư viện Bootstrap
<!-- Meta Responsive -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap core CSS -->
<link href="http://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="http://getbootstrap.com/examples/navbar-fixed-top/navbar-fixed-top.css" rel="stylesheet">
<!--[if lt IE 9]><script src="../../assets/js/ie8-responsive-file-warning.js"></script><![endif]-->
<script src="./js/ie-emulation-modes-warning.js"></script><style type="text/css"></style>
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->Trong đó đoạn code:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
Đoạn này cho trình duyệt biết trang của bạn có sử dụng Responsive chú ý nhé, đây là điều quan trọng !
Và vị trí thứ 2 là ở dưới cùng trước thẻ đóng </body> (Thật ra thì để ở trên <head> cũng ko sao !)
<!-- Bootstrap core JavaScript --> <script src="./js/jquery.min.js"></script> <script src="./js/bootstrap.min.js"></script> <script src="./js/ie10-viewport-bug-workaround.js"></script>
Nằm ở thư mục /js
Đoạn code trên gọi 3 file js từ thư mục /js trong project của chúng ta, 3 file này mình đã thêm trong bản Demo mà mình để ở dưới cùng bài. Bạn chỉ cần gọi ra thôi, không cần quan tâm lắm tới 3 file trên, nhưng buộc phải có nhé !
– File style.css
![Tạo Menu Responsive với thư viện Bootstrap - Fixed navbar 2 [IMG]](https://bloghosting.vn/wp-content/uploads/2014/11/ohREekR.jpg)
Bước 2: Bạn thêm đoạn code Menu này vào sau thẻ <body>
![Tạo Menu Responsive với thư viện Bootstrap - Fixed navbar 3 [IMG]](https://bloghosting.vn/wp-content/uploads/2014/11/2hjafiQ.jpg)
Đây là code html bạn copy vào file /index.html:
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Đây là menu mobile</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="http://congdongit.org">Cộng Đồng IT</a>
</div>
<div id="navbar" class="navbar-collapse collapse" aria-expanded="false" style="height: 1px;">
<ul class="nav navbar-nav">
<li class="active"><a href="./index.html">Home</a></li>
<li><a href="#">Themes</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Plugins<span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Plugins 1</a></li>
<li><a href="#">Plugins 2</a></li>
<li><a href="#">Plugins 3</a></li>
</ul>
</li>
<li><a href="#">Tools</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>Bước 3: Thay đổi style của menu ban đầu.
Đây là menu bình thường
![Tạo Menu Responsive với thư viện Bootstrap - Fixed navbar 4 [IMG]](https://bloghosting.vn/wp-content/uploads/2014/11/3s9lhuR.jpg)
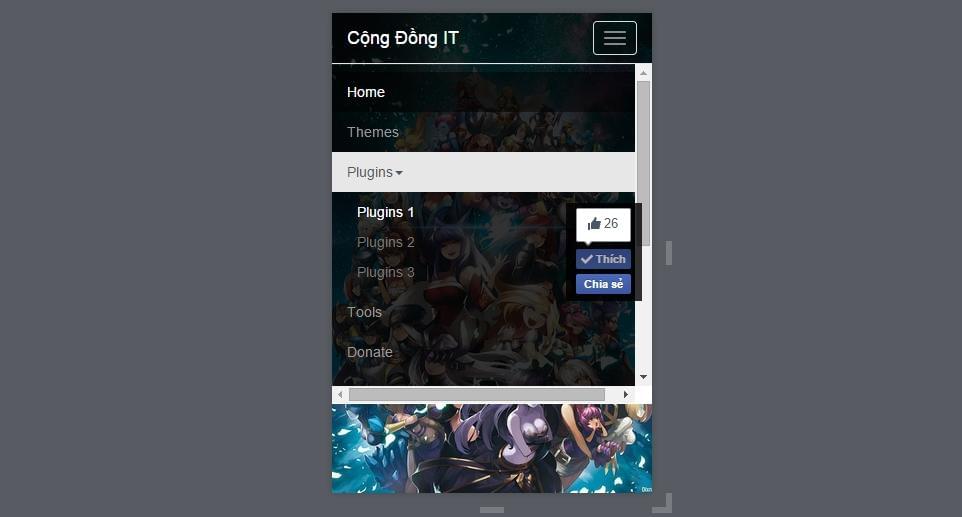
Đây là menu ở chế độ xem mobile
![Tạo Menu Responsive với thư viện Bootstrap - Fixed navbar 5 [IMG]](https://bloghosting.vn/wp-content/uploads/2014/11/RghcFVQ.jpg)
Để có được style như trên
Bạn copy đoạn code css sau vào file /css/style.css:
.navbar-default {
background-color: rgba(0, 0, 0, 0.8);
border-color: #FFF;
}
.navbar-default .navbar-brand {
color: #FFF;
}
.navbar-default .navbar-brand:hover {
color: #FFB800;
}
.navbar-default .navbar-nav > .active > a {
color: #FFF;
background-color: rgba(0, 0, 0, 0.5);
}
.navbar-default .navbar-nav > li > a {
color: #999;
}
.dropdown-menu > li > a,
.navbar-default .navbar-nav > li > a:hover,
.navbar-default .navbar-nav > li > a:focus,
.navbar-default .navbar-nav .open .dropdown-menu > li > a:hover,
.navbar-default .navbar-nav .open .dropdown-menu > li > a:focus {
color: #FFF;
}
.navbar-default .navbar-nav > .open > a,
.navbar-default .navbar-nav > .open > a:hover,
.navbar-default .navbar-nav > .open > a:focus {
color: #555;
background-color: #e7e7e7;
}
.dropdown-menu {
background-color: rgba(0, 0, 0, 0.8);
}
.dropdown-menu > li > a:hover {
color: #555!important;
}
@media (max-width:768px){
.navbar-default .navbar-nav .open .dropdown-menu> li > a:hover,
.dropdown-menu > li > a:hover {
color: #FFF!important;
}
}Như vậy chúng ta đã có một Menu Responsive với thư viện Bootstrap – Fixed navbar rất đẹp mắt và tiện lợi, có thể tùy biến theo thiết bị xem của người dùng.
Mọi thông tin hoặc yêu cầu hướng dẫn các bạn hãy đăng tại Cộng Đồng IT để nhận được hướng dẫn nhé !
Chúc các bạn thành công !